
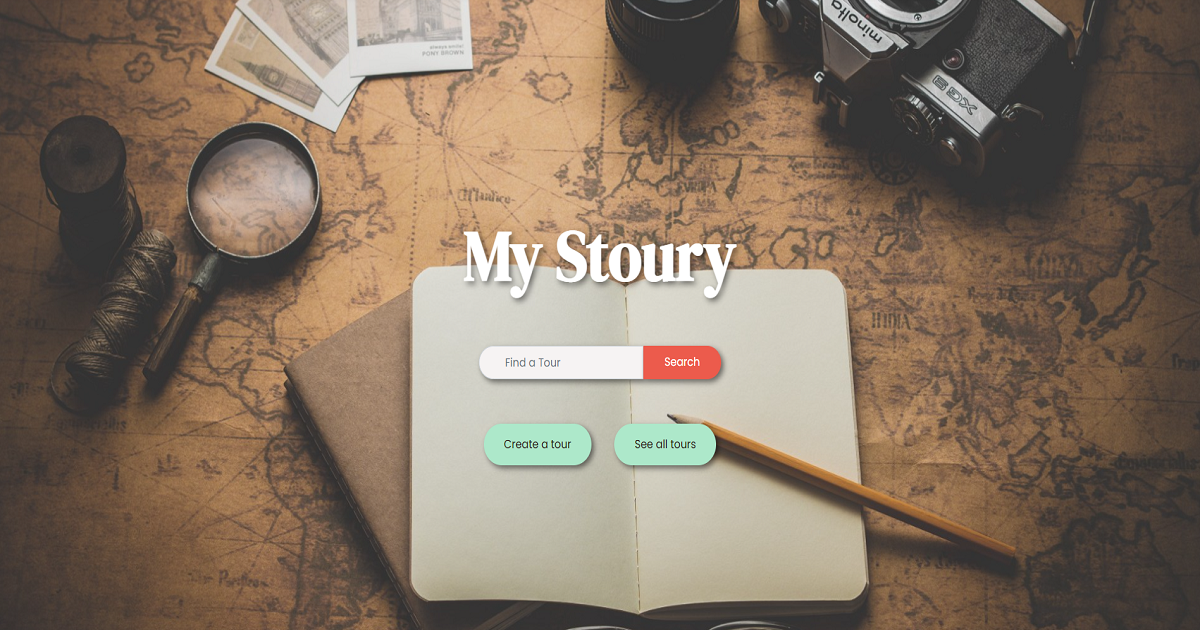
My Stoury is a traveling companion useful for planning a journey, documenting it, and posting its highlights. I built this app with my team as the final project of Le Wagon Berlin. This is a Ruby on Rails 7 application using PostgreSQL as the database. We implemented Mapbox API to build the live map of each trip plan and utilized Stimulus JS to manipulate page behaviors like interactive maps and chatrooms.
Rails
Bootstrap
PostgreSQL
Heroku